In this article, we consider deploying an application to Azure Static Web apps using the Visual Studio Code using 2 extensions.
- Install following extensions.

Azure Tools

Azure Static Web Apps
2.Create an Azure account and login into the Azure portal. If you can use this URL for signup or login account.
https://azure.microsoft.com/en-us/free/
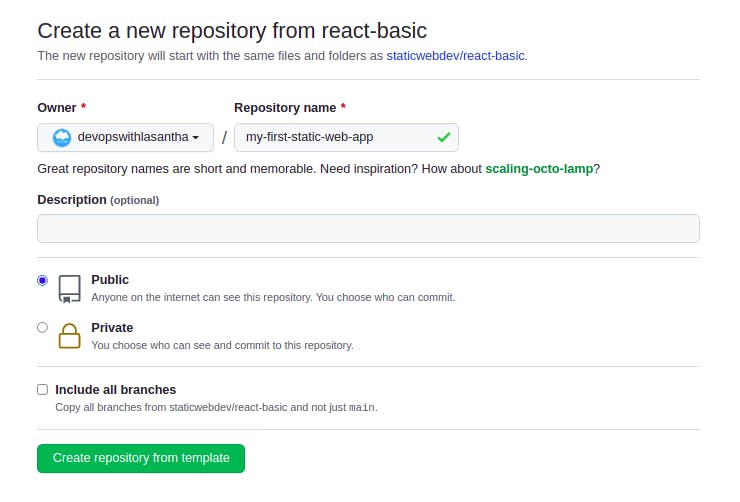
3.Signup for your GitHub account and navigate https://github.com/staticwebdev/react-basic/generate to create a repository.
4.Using the name as following.

my-first-static-web-app
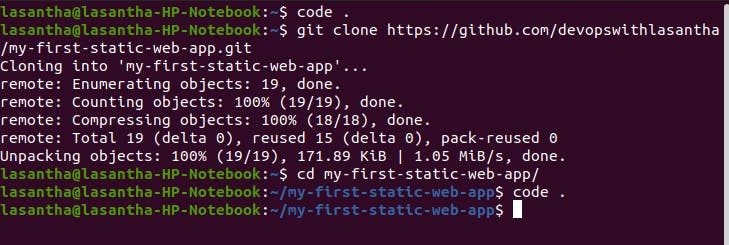
5.Clone newly created GitHub repository using copy HTTPS command.

git clone URL
6.Clone into local machine and open with VS Code.

Use “ code .” command
7.Go to VS Code and click the View tab and go to command palette and type >Azure: Sign In. After selecting the Azure: Sign In Button.

After that, you can see like this
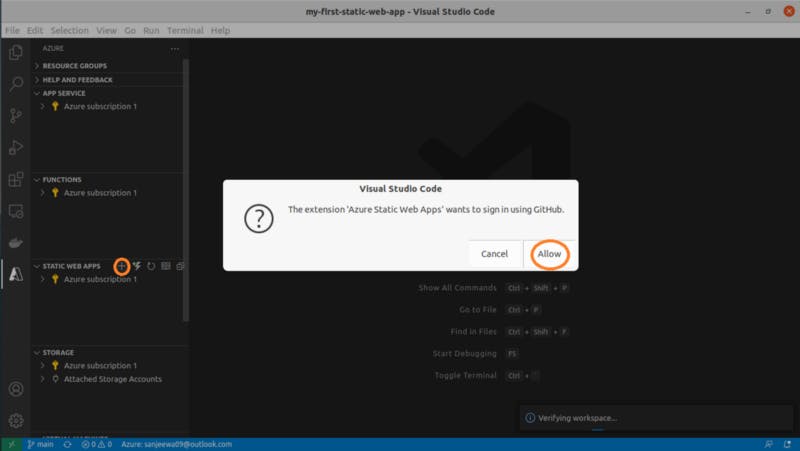
8.After that click + sign and asked to allow sign in with Github.

Click allow button
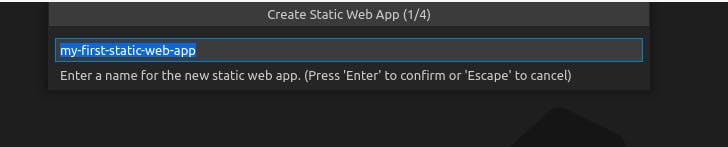
9.After that do the following steps.

Use name “my-static-web-app”

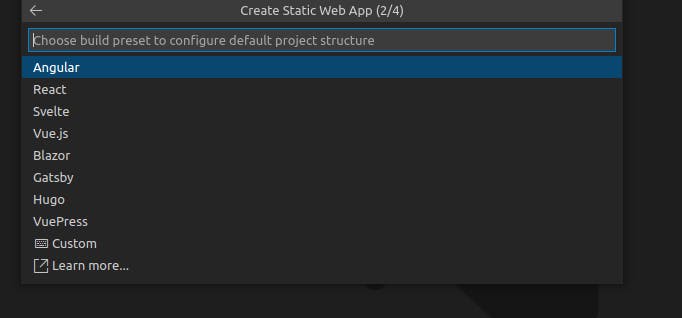
Select React

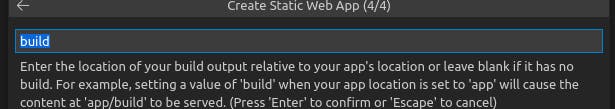
Select default build
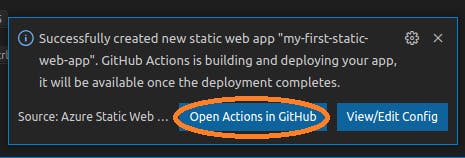
10.After that, you can see the following notification. Click open Actions in Github.

Click here
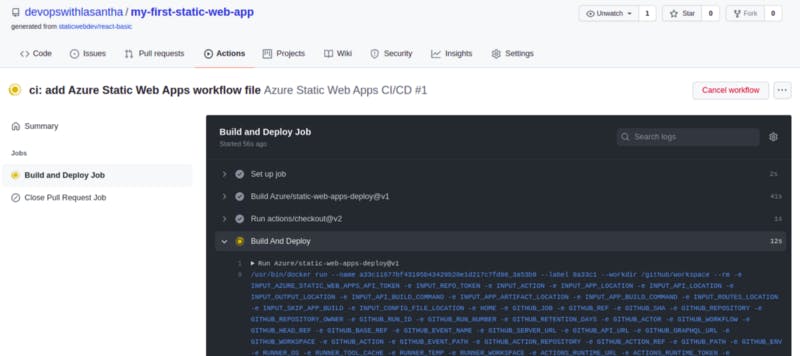
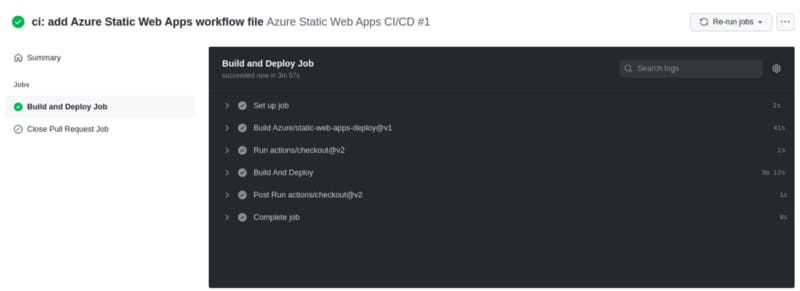
11.You can see Build and Deploy Job. Stay a couple of minutes still complete it.

Pipeline running
After completing it you can see the following.

Build Pipeline Success
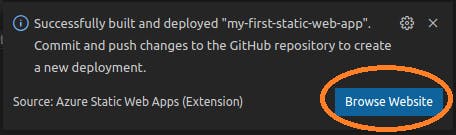
12.After VS code display the following notification and we can select it.

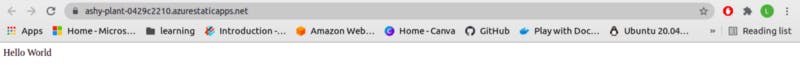
Finally, website hosting on the internet, and we can use this URL to access a website.

Thank You!!!